Tables des matières

Dans ce tutoriel nous allons voir comment insérer des vidéos d’arrière plan dans les collections liste ( CMS de Webflow ). A l’issue de ce tutoriel vous serez en mesure d’afficher soit une image soit une vidéo différente en fonction des items dans la page template de votre collection. Pour des raisons de SEO nous n’utiliserons pas les modules vidéos natifs dans Webflow, mais nous insèrerons une vidéo hébergée sur Vimeo.
Cette vidéo tournera sans le son et en boucle.
Configurer La collection CMS
Avant toutes choses il convient de configurer la collection et plus particulièrement les champs.
Rendez-vous dans les settings de la collection et créer un custom field de type plain text avec le label : Video URL par exemple

Ce champs nous permettra de renseigner l’Url de la vidéo que Viméo nous donnera
Sauvegarder ensuite la collection.
Où héberger ses vidéos ?
Il est tout à fait possible de uploader ses vidéos directement depuis le module Video Background de webflow. Il y a 2 inconvénients à cela
- Vous serez limité à des vidéo de 30 MO
- Ce choix n’est pas recommandé pour le SEO de votre site. En effet vous allez augmenter le temps de chargement de vos pages et serez par conséquent sanctionné par Google
Vous pouvez également choisir héberger vos vidéos sur des solutions telle que :
- YouTube
- DropBox
- Vimeo
Chez Webies nous avons pris le parti de les héberger sur un compte Vimeo pro, nous offrant ainsi la possibilité de restituer des vidéos de très haute qualité
Comment récupérer le lien chez Vimeo
Après avoir télécharger votre vidéo sur votre compte Vimeo. récupérer votre lien de la façon suivante :
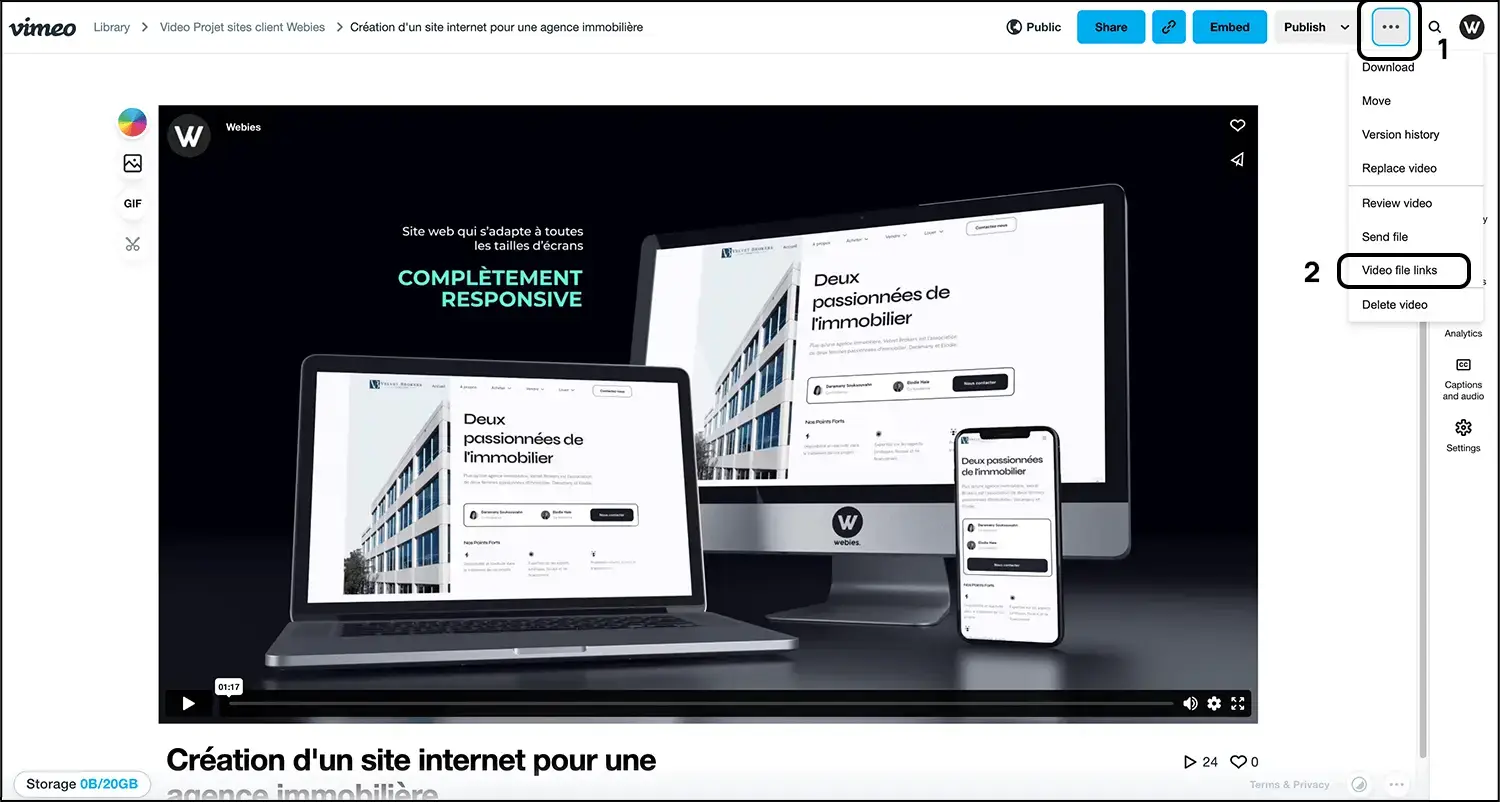
Affichez le menu déroulant en cliquant sur les 3 points

Puis en cliquant sur video file links

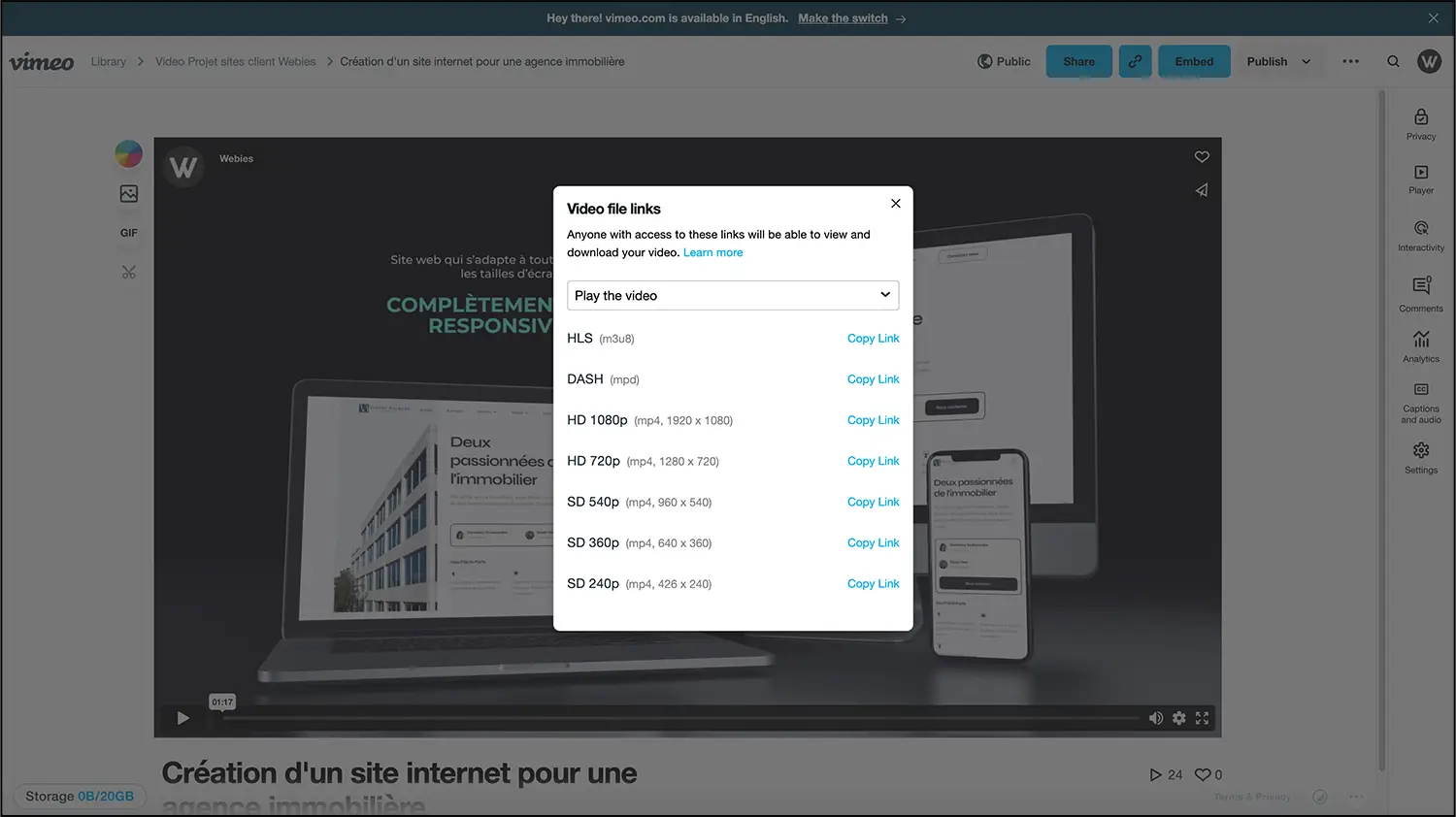
Pour une meilleure qualité nous vous recommandons de choisir le lien en HD 1080p
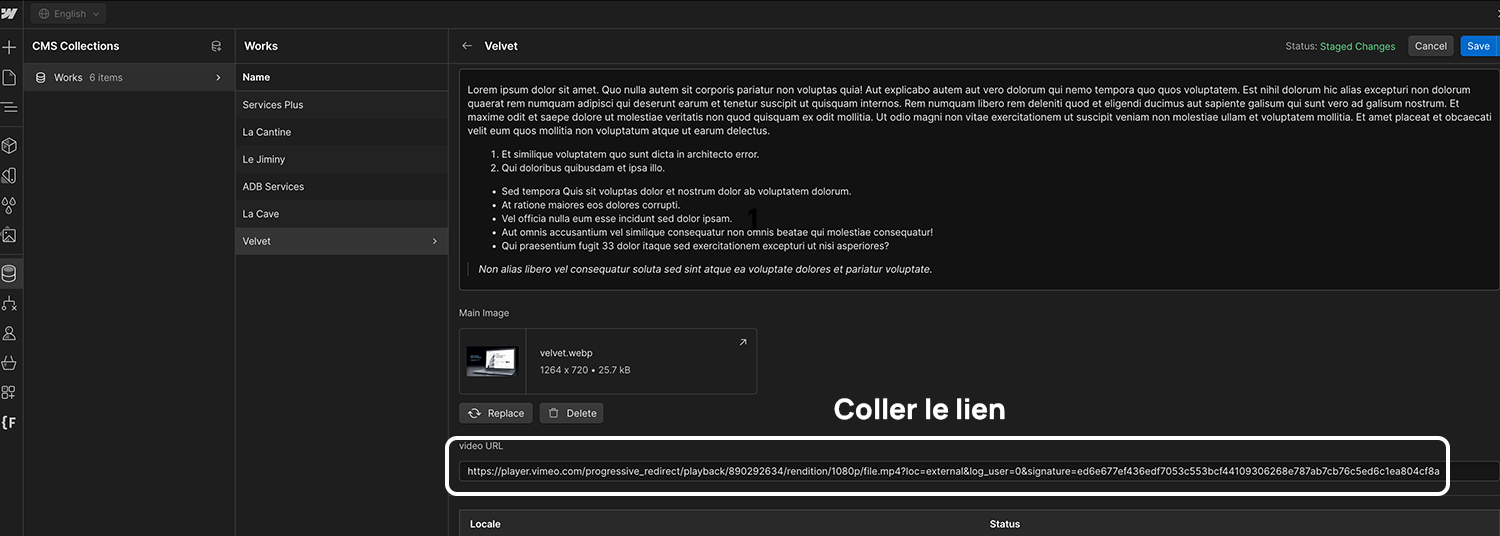
Copiez le lien et allez le coller dans le champs vidéo URL de l‘item concerné

Sauvegardez
Insérer l’élément vidéo dans la page template de la collection
Nous mettons a disposition un Clonable webflow ou vous pouvez voir comment la page a été construite : Lien
Retournez sur le designer de votre site et sur la page concernée
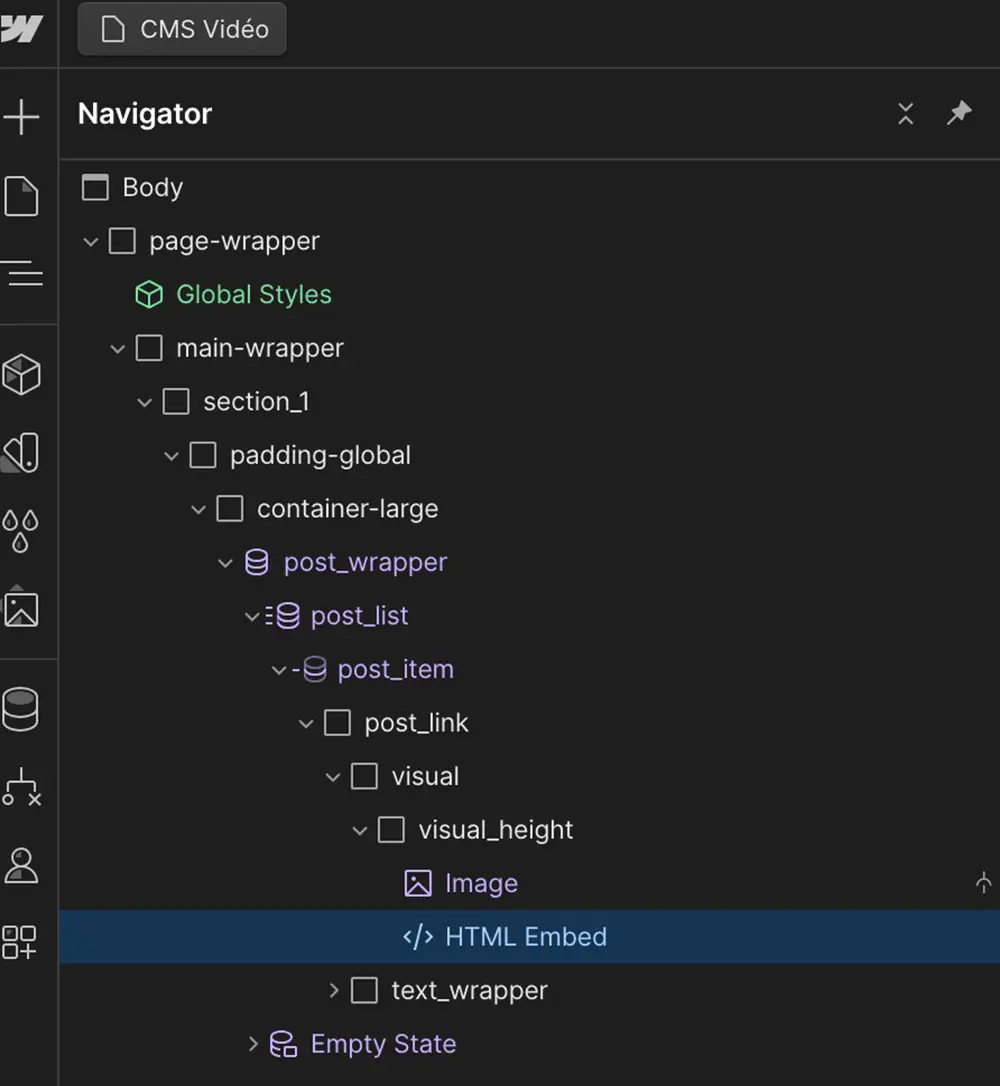
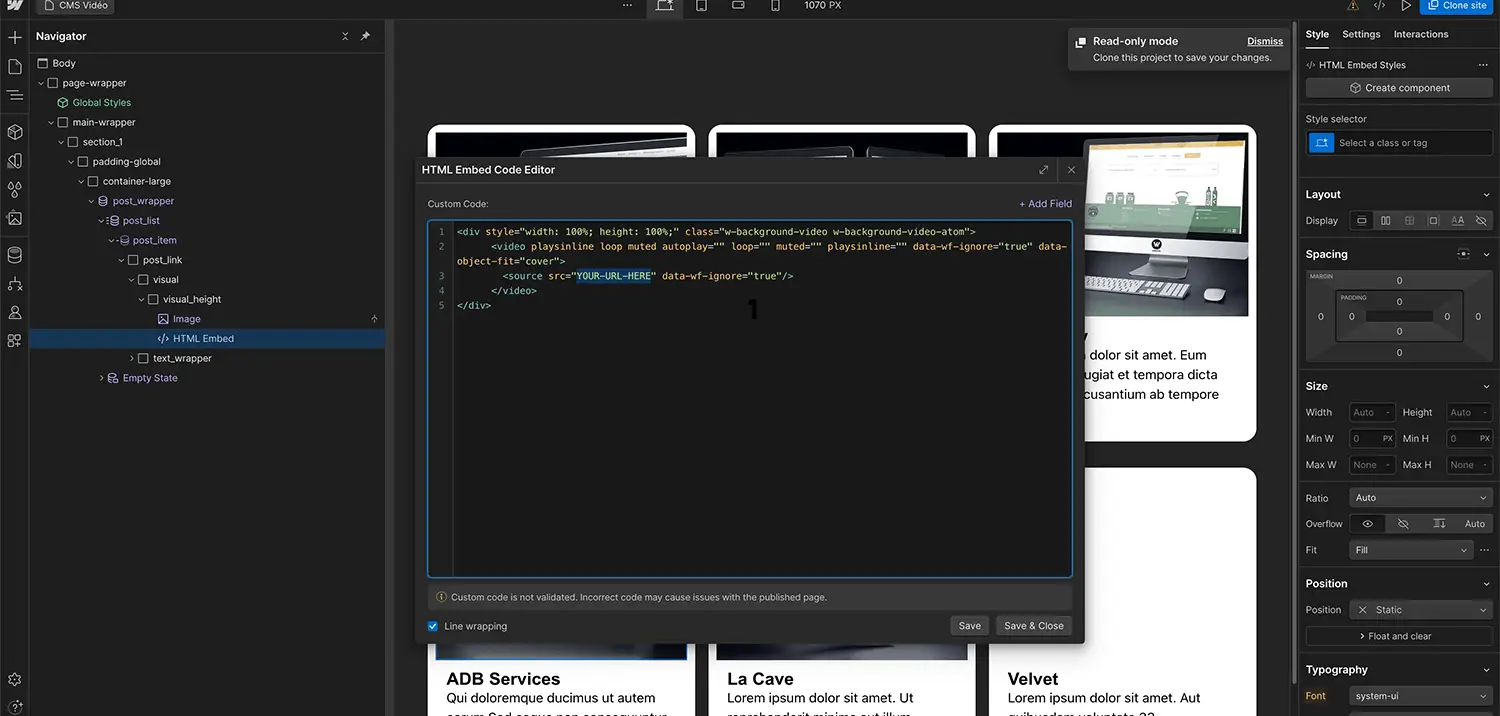
Insérer un module Html Embed

Coller le code Html permettant l’insertion de video vimeo en mute et loop. Vous trouverez le code en cliquant sur le lien suivant : Lien vers code
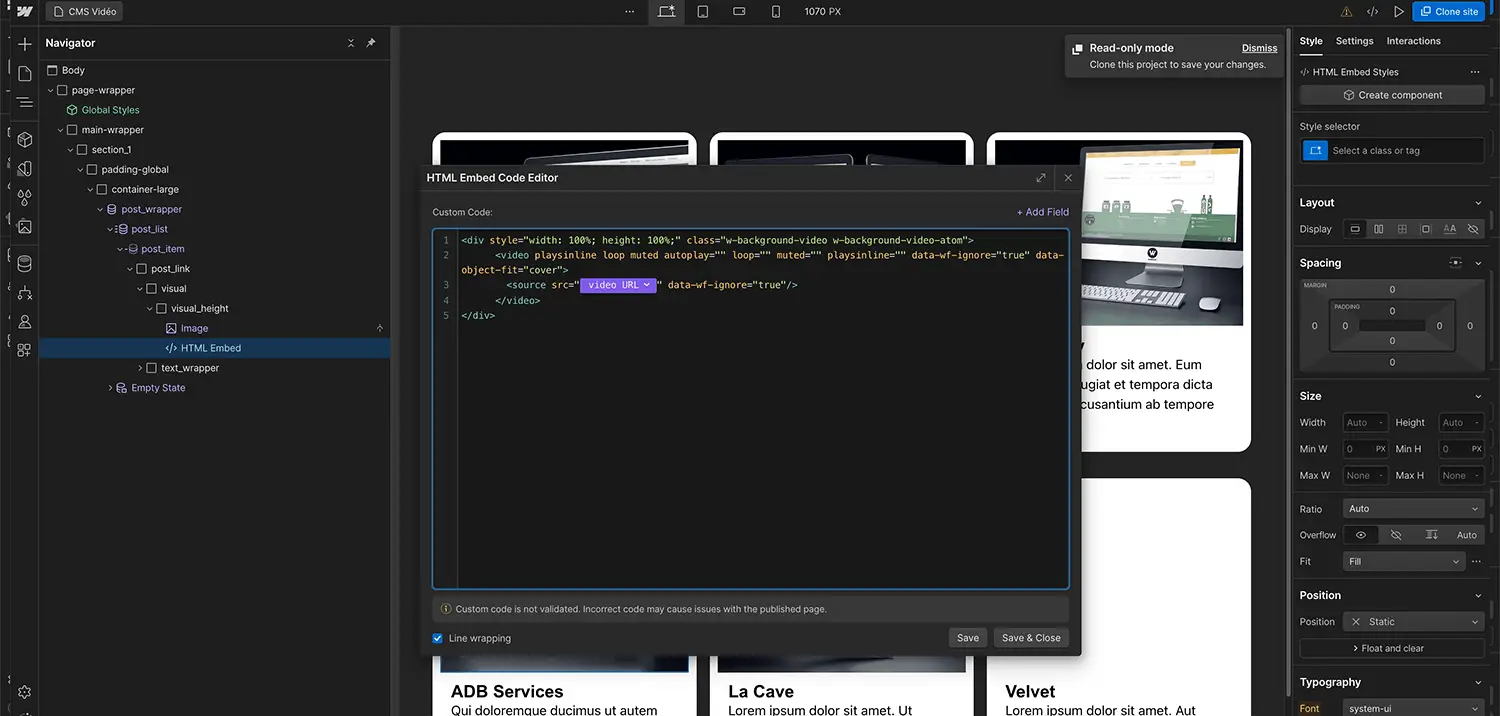
Remplacer “YOUR-URL-HERE” par le lien de votre video en cliquant sur “Add Field”

et selectionnez le champs que nous avons créé lors de la première étape “Video URL”

Sauvegarder et fermer
Donnez une classe à HTML Embed et les paramètre CSS ci-dessous :
- Width : 100%
- Height : 100%
- Position : Absolute Full
- Z Index : 2
Il nous reste désormais à définir les conditions d’affichage de l’image et de la vidéo en nous rendant dans les settings des modules.
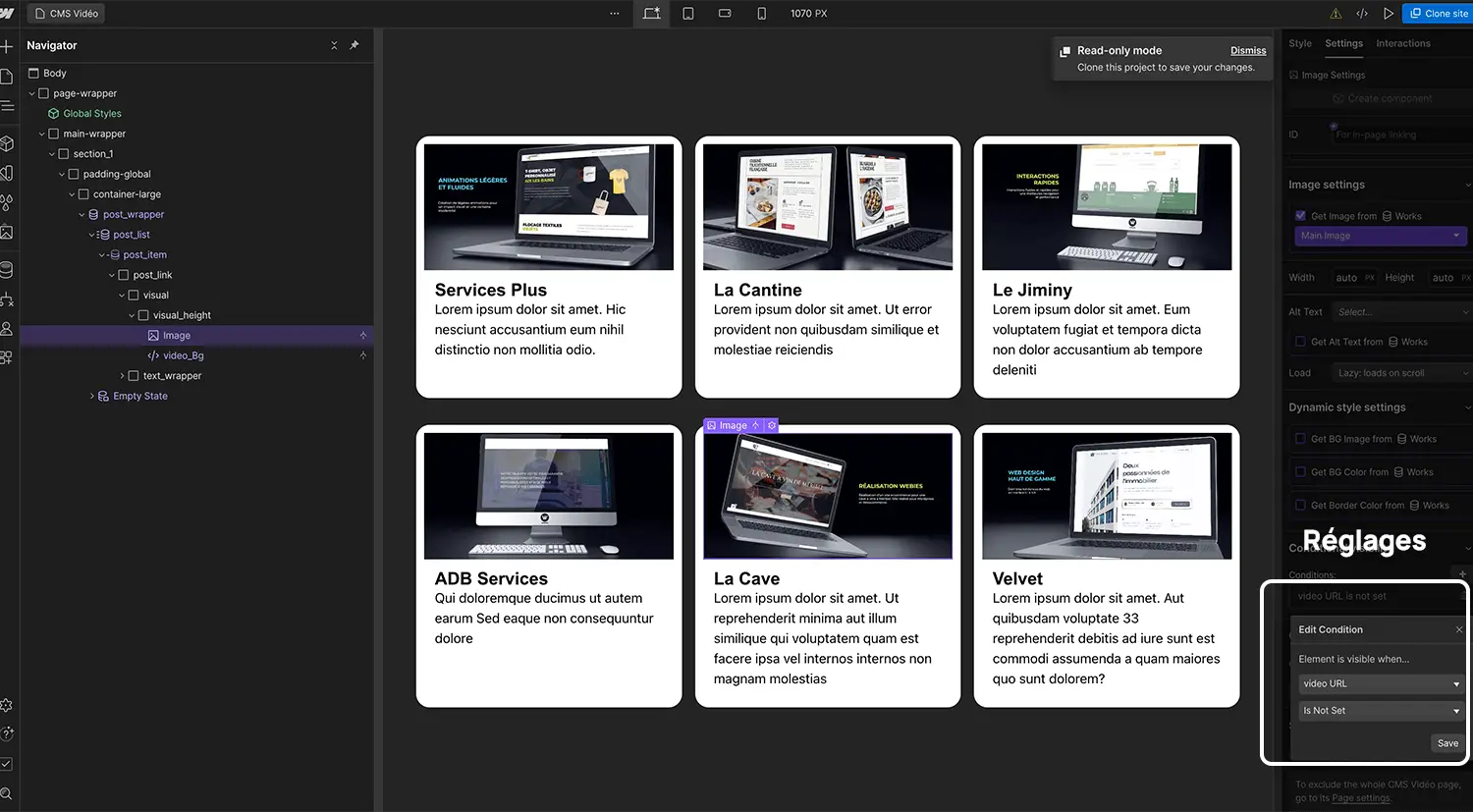
Pour l’image, régler les condtions de visibilté comme suit :

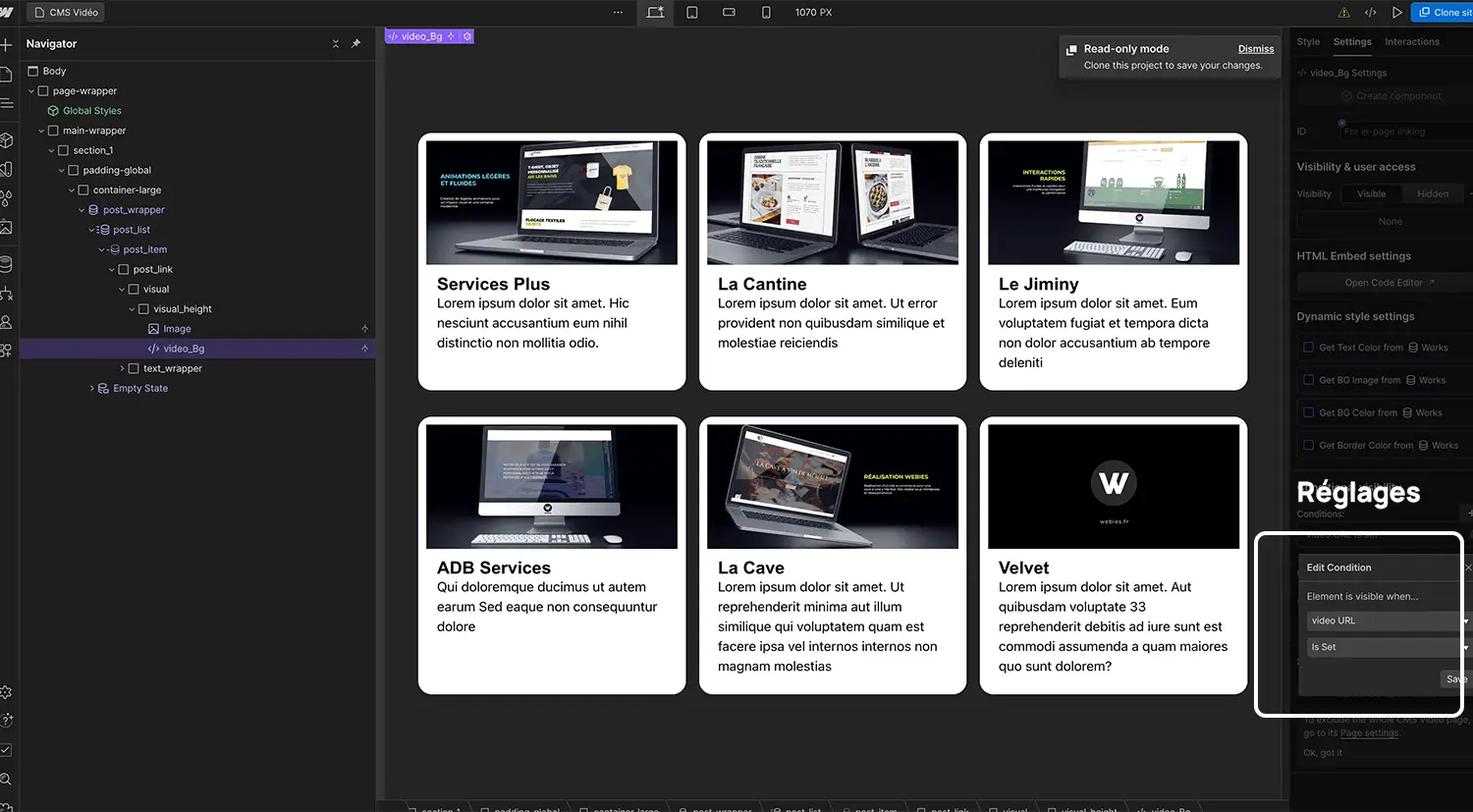
Pour lla vidéo, régler les condtions de visibilté comme suit :

{{cta_cms}}
Conclusion
Ajouter de la video a vos pages template de collections peut impacter positivement ces dernières. Ne pas charger directement vos videos sur celles ci est une bonne pratique en terme de SEO et d'expérience utilisateur.






